MEMBUAT MENU PADA BLOG
Ikuti langkah - langkah berikut :
1. Pergilah ke halaman layout/rancangan, lalu pilih "add widget" dan pilihlah "HTML/Java Script". Tulislah menu seperti berikut ini:
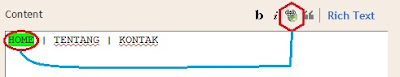
2. Blok lah kata HOME untuk memulai membuat link menu "Halaman Depan" dan klik tool "insert link" yang ada pada widget HTML/Java Script, dan isilah kolom kosong dengan URL blog kita.
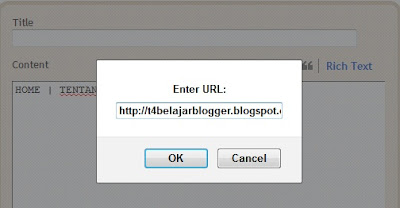
Lalu seperti berikut:
3. Tekan tombol Ok lalu Save/Simpan. Dan sekarang Lihat hasilnya.
Selain menggunakan tool insert link, sobat juga bisa menggunakan kode berikut untuk membuat menu blog:
Di atas adalah kode HTML sederhana untuk membuat menu, jadi sobat bisa memodifikasinya sesuai selera sobat. Sebagai contoh....untuk membuat menu dengan bentuk button/tombol, maka sobat cukup menggunakan tag button yaitu <button> yang kemudian di antara tag button adalah nama menu. Lihat kode berikut sebagai contohnya:
Sobat bisa membuat bentuk menu sesuka sobat. Silahkan cari di kotak pencarian blog ini, yang meliputi: Menu horizontal, menu dropdown, menu d-tree, dll.
Semoga tutorial sederhana ini bermanfaat bagi sobat semua.
Sumber : http://t4belajarblogger.blogspot.com
Ikuti langkah - langkah berikut :
1. Pergilah ke halaman layout/rancangan, lalu pilih "add widget" dan pilihlah "HTML/Java Script". Tulislah menu seperti berikut ini:
HOME | TENTANG | KONTAK .....dan seterusnya.
2. Blok lah kata HOME untuk memulai membuat link menu "Halaman Depan" dan klik tool "insert link" yang ada pada widget HTML/Java Script, dan isilah kolom kosong dengan URL blog kita.
Lalu seperti berikut:
3. Tekan tombol Ok lalu Save/Simpan. Dan sekarang Lihat hasilnya.
Selain menggunakan tool insert link, sobat juga bisa menggunakan kode berikut untuk membuat menu blog:
<a href="http://t4belajarblogger.blogspot.com">HOME</a> | <a href="http://linkblogsobat.blogspot.com/tentang.html">TENTANG</a> | <a href="http://linkblogsobat.blogspot.com/kontak.html">KONTAK</a>
Di atas adalah kode HTML sederhana untuk membuat menu, jadi sobat bisa memodifikasinya sesuai selera sobat. Sebagai contoh....untuk membuat menu dengan bentuk button/tombol, maka sobat cukup menggunakan tag button yaitu <button> yang kemudian di antara tag button adalah nama menu. Lihat kode berikut sebagai contohnya:
<a href="http://t4belajarblogger.blogspot.com"><button>HOME</button></a>
Sobat bisa membuat bentuk menu sesuka sobat. Silahkan cari di kotak pencarian blog ini, yang meliputi: Menu horizontal, menu dropdown, menu d-tree, dll.
Semoga tutorial sederhana ini bermanfaat bagi sobat semua.
Sumber : http://t4belajarblogger.blogspot.com


Tidak ada komentar:
Posting Komentar